Inter Continental Exchange




Inter Continental Exchange
Problem
The application needed to be developed fast and still be effective in order to get in on the crypto market at the time.
Solution
We patterned the core functionality from similar apps in the market that were already successful this cut a lot of design time and testing that would be priority in later versions depending on the apps success.
Overview
The Bakkt crypto wallet application was created to facilitate the buying and selling of crypto currency using the platform of the intercontinental exchange and this app as its facilitator. The app was the first of its kind for the organization which previously dealt primarily with brokerage firms and as a third party on various web applications.
Context
Roles
Timeline
As a UI UX designer & Developer I took on a hybrid role at the intercontinental exchange and worked on various aspects of this project
Information Architecture,wire framing, prototyping, usability testing, Design System,
6 weeks
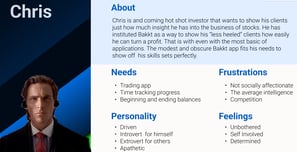
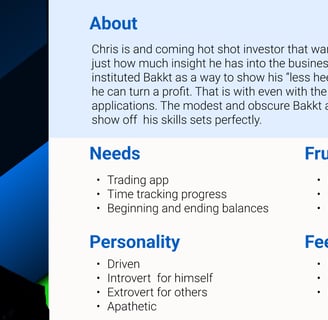
Persona
The process I use for persona is the same as a writer who dreams up his characters as he is writing a story. I sometimes use known celebrities or popular figures with backstory that fit the personality type Im looking to expound about. Types are broken into a myriad of different category including but not limited to ;
Needs
Personality
Problem
Feelings
Though these distinctions only make up a fraction of the possibilities the persona itself is a key instrument used to profile the user in such a way that allows me to cater to the specific needs of the target audience in areas such as;
buying habits
areas of interest
preferred way of communicating
price points
advertising and much more


Design Stage
Personas --- User Flow --- Wireframes --- Mood Board --- Style Guide --- Prototype --- Responsive Design
Click link for detailed view
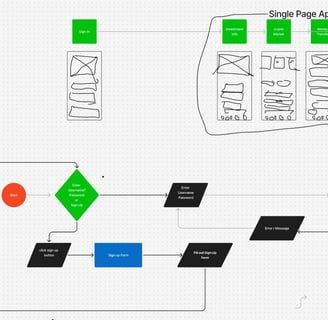
Tasks & Flow Chart
Task lists are an overview of the basic tasks to be completed and may be segmented for larger applications these segments are elaborated on with flow charts which detail not only the ideal happy path but the errors as well.


Design Stage
Personas --- User Flow --- Wireframes --- Mood Board --- Style Guide --- Prototype --- Responsive Design
Click link for detailed view
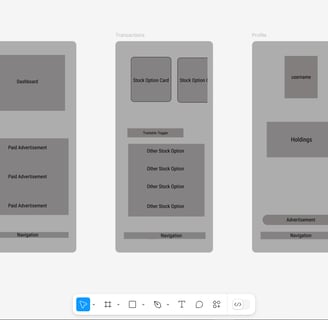
Wireframe
Wireframing is the process of design that determines how an app will flow. The elements are placed in relationship to their need, use, and importance. The most common strategy to placement is a balance between when and how the element may come into play the wireframe is a quick and easy way of determining which flow is the least cumbersome for the user.


Personas --- User Flow --- Wireframes --- Mood Board --- Style Guide --- Prototype --- Responsive Design
Design Flow
Click link for detailed view
Mood Board
A mood board was not created for this project because of the time constraints and the fact that the client just wanted to follow generic guidelines for apps similar to other crypto currency apps with the brand name as the focal point. the color pallet was derived from another popular application which will remain nameless and the focus on the purpose of this presentation.
Design Flow
Personas --- User Flow --- Wireframes --- Mood Board --- Style Guide --- Prototype --- Responsive Design
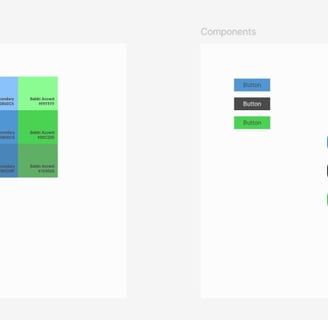
Style Guide
Style guide is a formulation of the colors font and font sized used for the various elements within the application focusing on contrast readability and appeal the style guide ensures a congruent look and feel throughout the interface and experience for a more streamlined effect overall. Specified colors for call to action, as well as set sizes for main, sub, and body text, are just a couple of examples a great style guide can really make an application pop and be understood at the same time.


Design Flow
Personas --- User Flow --- Wireframes --- Mood Board --- Style Guide --- Prototype --- Responsive Design
Click link for detailed view
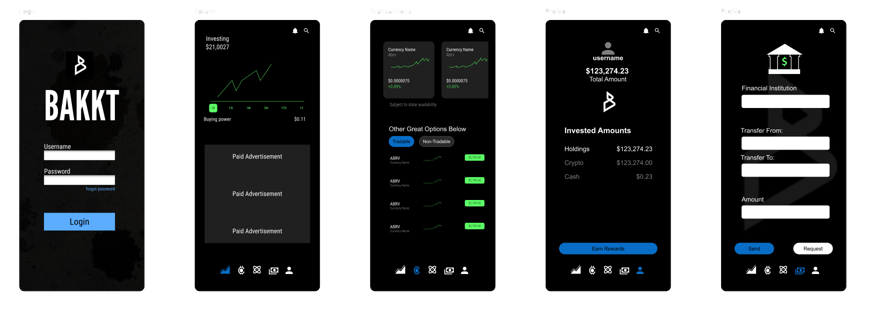
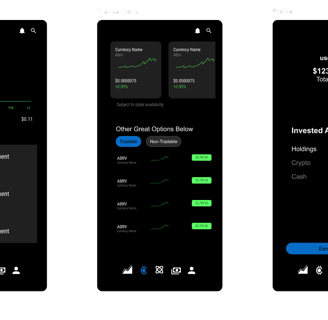
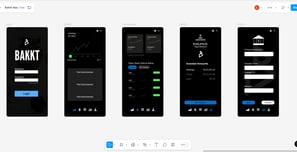
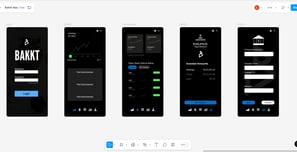
Prototype
The prototype is the closest thing to a finished app the client can use to visualize the finished product and can be easily manipulated to meet the clients vision and needs down to the last punctuation.
The link provided is a sample of the full application I worked on with Worldpay its function is to simply demonstrate my abilities with font manipulation color placement and prototype creation It is not a full flow this flows features are:
look and feel
scrolling product cards (vertical & horizontal on one page)


Design Flow
Personas --- User Flow --- Wireframes --- Mood Board --- Style Guide --- Prototype --- Responsive Design
Click link for detailed view
Responsive Design


Design Flow
Personas --- User Flow --- Wireframes --- Mood Board --- Style Guide --- Prototype --- Responsive Design
This project was mobile only application and did not require a web version

Lorenzo Intisaar Design
Explore the sleek and minimalist portfolio showcasing the UI/UX design aesthetics of Lorenzo D Intisaar.
Contact
Services
info@lorenzointisaar.com
818-272-6313
© 2024. All rights reserved.